Make sure all your objects are at 0,0 (center screen) when lining up objects. When in 3D, there is a parallax that occurs when objects are off center screen.
If you still have issues with the center of the objects appearing incorrect, then you need to make sure that an Object's Anchor Point is 0, 0.
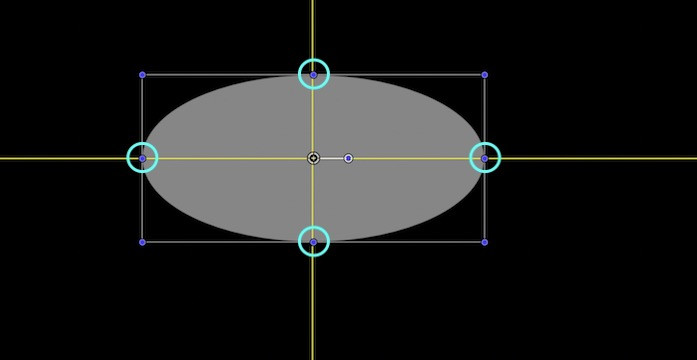
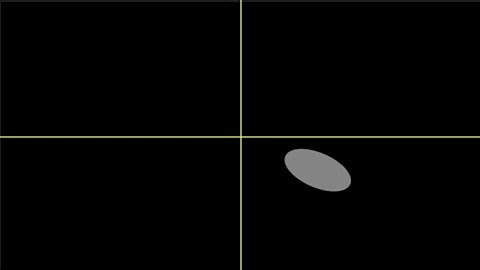
If you select an object in Motion, you should see a bounding box. The box has control points on the corners and center points along the edge lines. You can use those control points to align along guidelines to position object centers.

The above illustration, the object is not at the center of the screen, the center is -300, 200, but the Anchor Point is 0,0 and so aligns to the gridlines as centered.
**The anchor point is the point around which all animation is performed**. So if you need an object to "swing around" some arbitrary point in space, you offset the anchor point to align to the point in space.

Center points (Anchor) for text are a little different — it's based on the font metrics of the font in use. The Anchor point is the Basepoint of the character for left aligned; the calculated center along the baseline of the character's width if center aligned; and the calculated right baseline edge if right aligned. 3D Text has an interesting property: when a character is selected, Motion provides a *perfect* bounding box around the character (no left/right bearing data is used). You can use the control handles on the bounding box to assist in aligning a Center anchor point. If you need to precision place text, you can temporarily convert it to 3D, align in, then convert it back to regular 2D if needed.
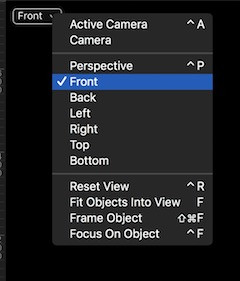
Working with a Camera offers other challenges. There is a menu in the upper left of the Canvas that allows you to change the orientation of objects so you can work on them in flat planes:

Some things in Motion take some gettin' used to... (it becomes second nature quickly though).
Hope this makes sense.